Timeline Block For Gutenberg
Timeline Block Plugin for Gutenberg allows you to create a beautiful vertical & horizontal “Content-Timeline-Block” and default “Post-Timeline-Block” by Ascending or Descending order based on random, title, date, menu-order of default posts or custom posts With Slider. You can use it to showcase important dates and milestones for your company’s history, and display blogs engagingly and practically.
About Timeline Block
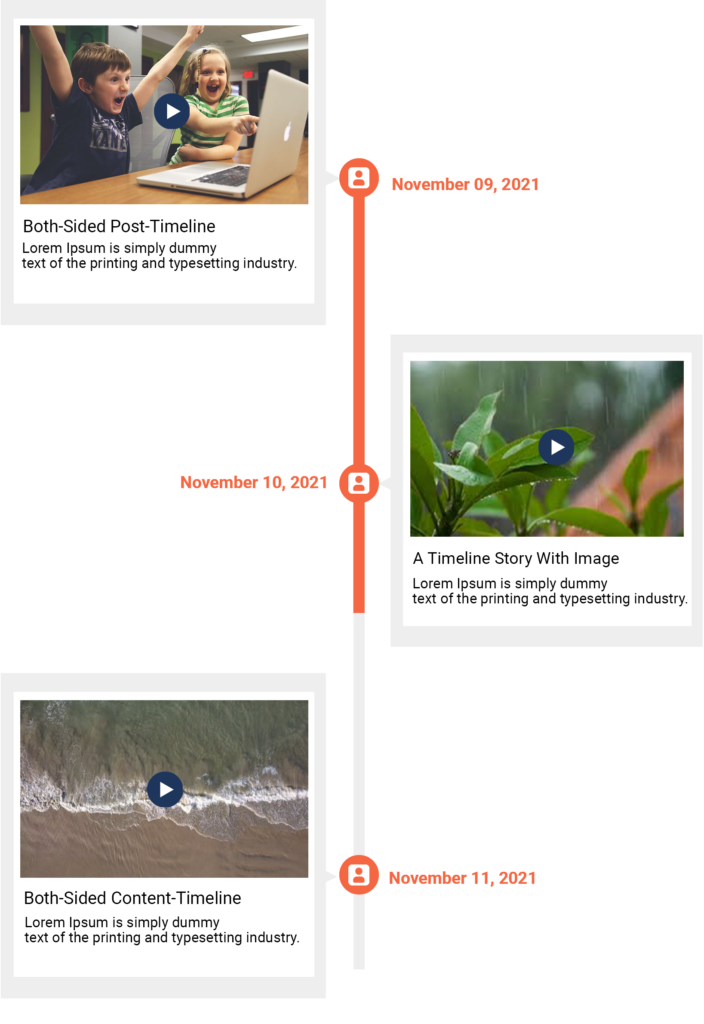
- Timeline Block Plugin for Gutenberg allows you to create beautiful vertical & horizontal “Content-Timeline-Block” and “Timeline-Block”.
- Timeline Block Plugin for Gutenberg is a Gutenberg add-on with many additional options for Post-Timeline, Page-Timeline and Content-Timeline to provide the vertical & horizontal timeline Layout.
- It is a standalone Gutenberg solution to give wow design possibilities for your blog posts, pages and content with a clean design and fully responsive layout.
- Users can show their stories, events, appointments, concerts, future, and history by using Timeline Blocks on your website.
- Users can easily create a timeline in real-time using Gutenberg blocks and settings.
- Users can create a compact timeline, it means a timeline without a lot of space between stories or items.
- It’s developer friendly and also you can easily customize timeline stories by using default query.
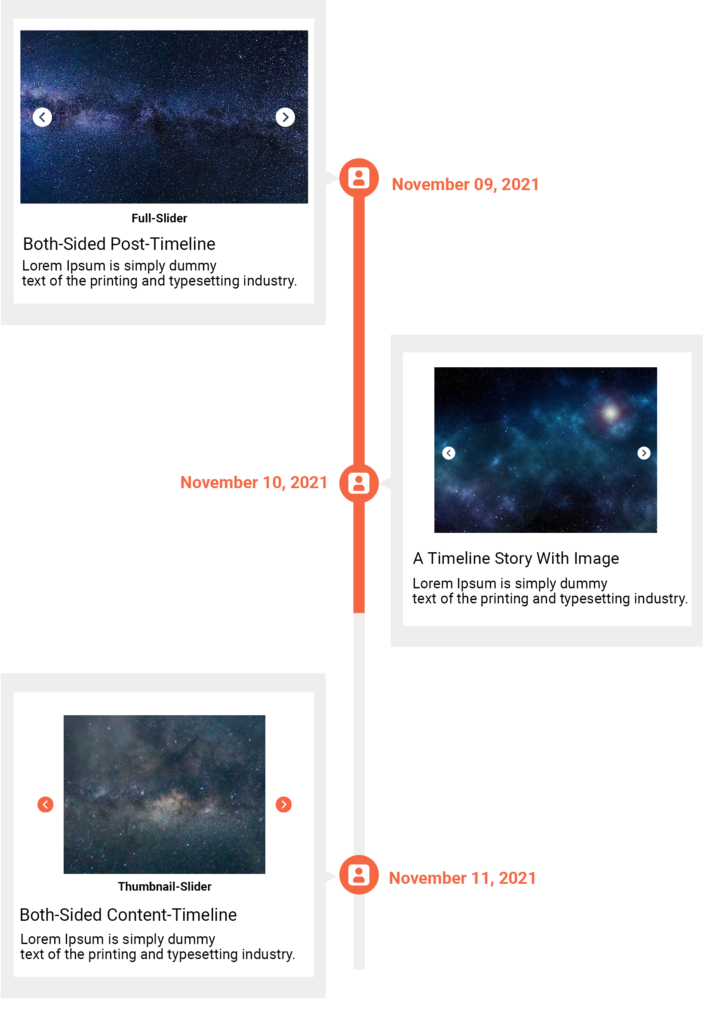
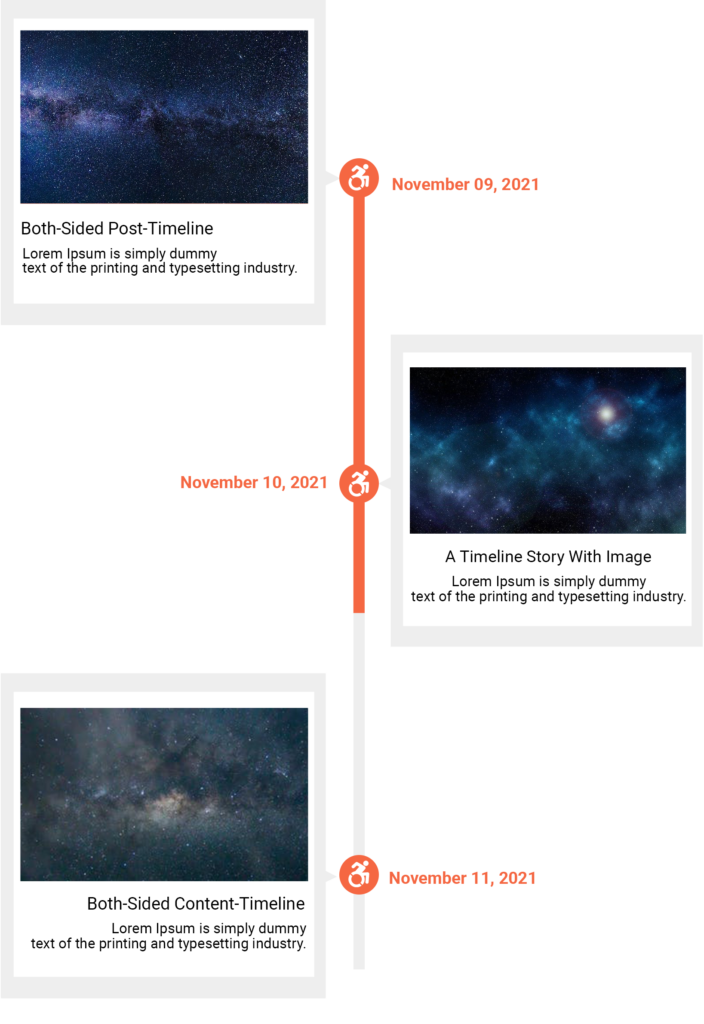
Image Slider With Each Block On Content-Timeline
– We gives you a option to add image slider on each block.
– Inside the Gallery / Image Slider setting we have options like “Link to”, “Image Size”, “Image Border Radius”, “Slider Icon Size”, “Image Vertical Spacing”, “Slider Icon Color Settings”.
– Link to : With the link-to option you can link media file or attachment file.
– Image Size : With the image-size option you can set images size like “Thumbnail”, “Medium”, “Full”.
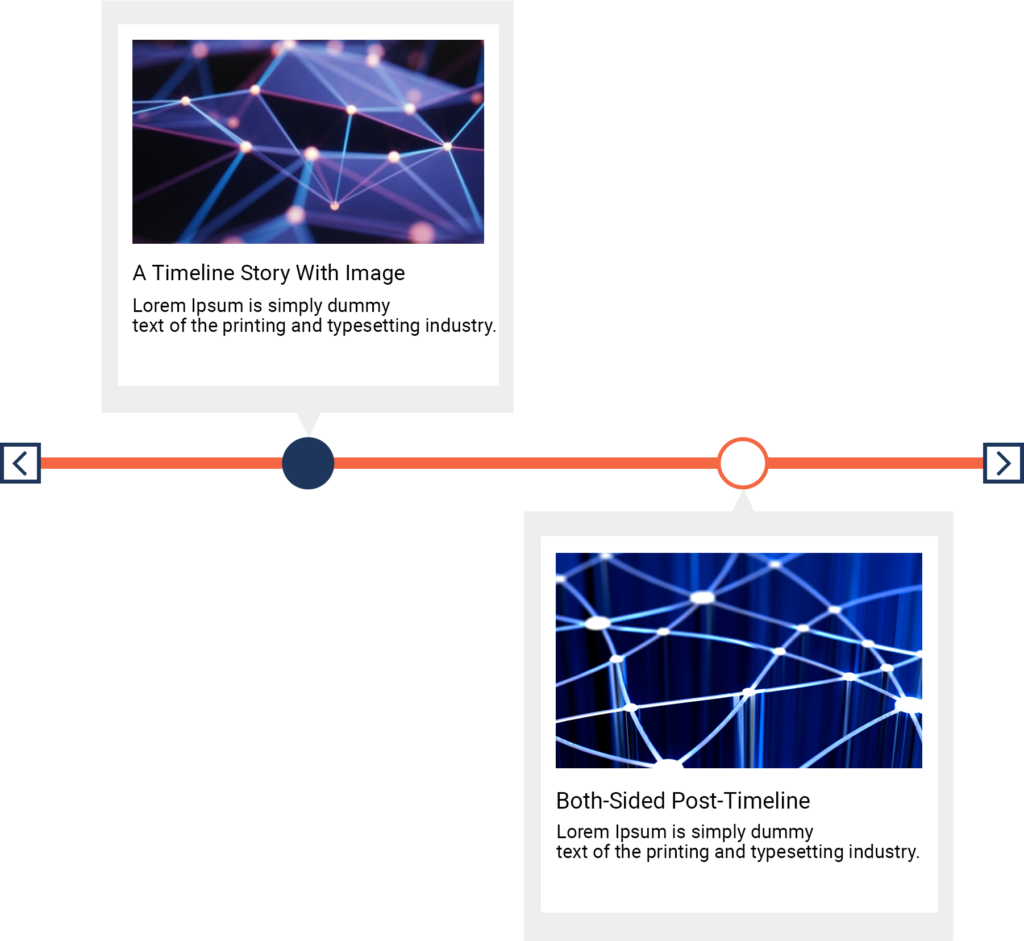
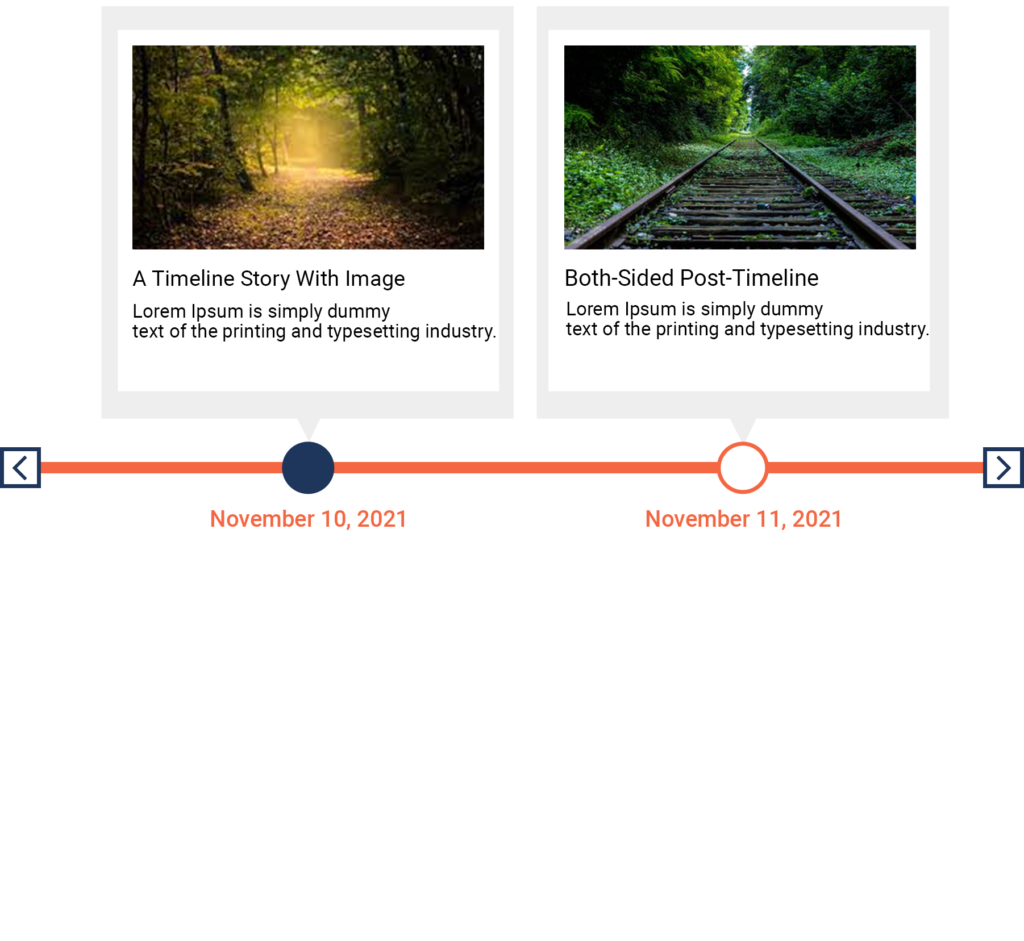
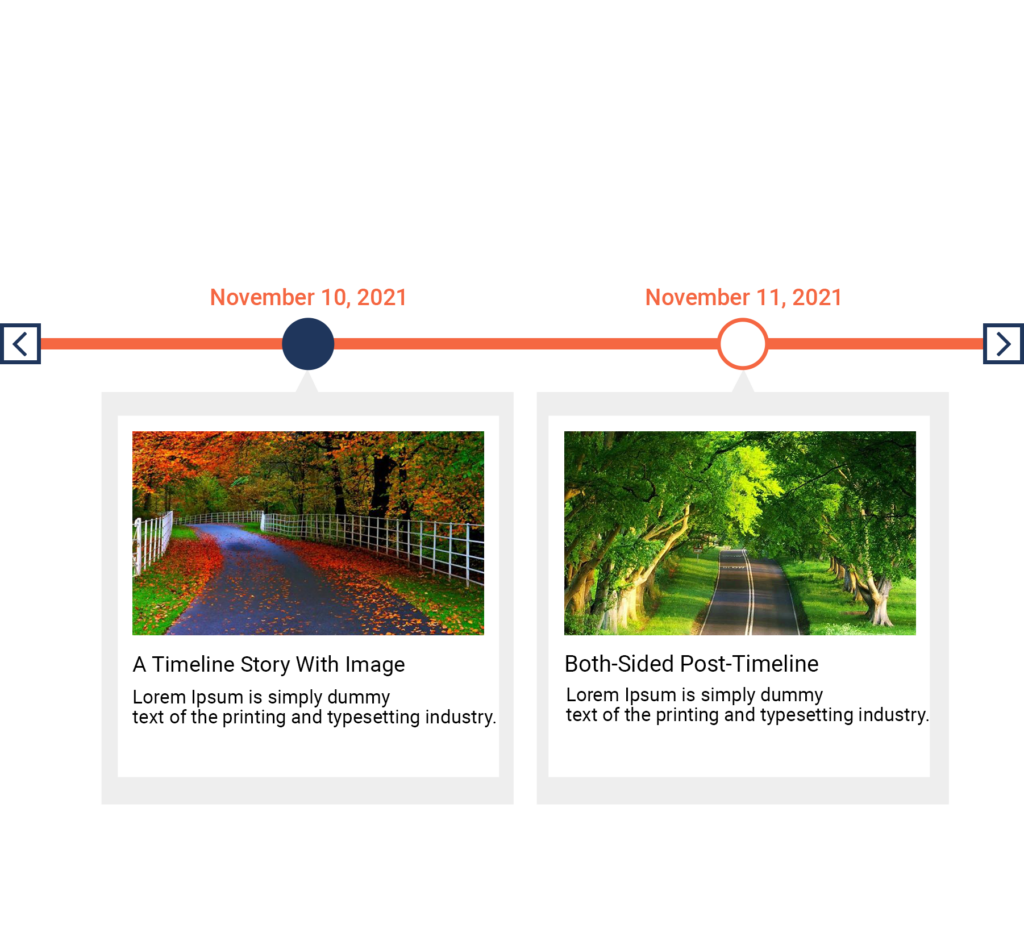
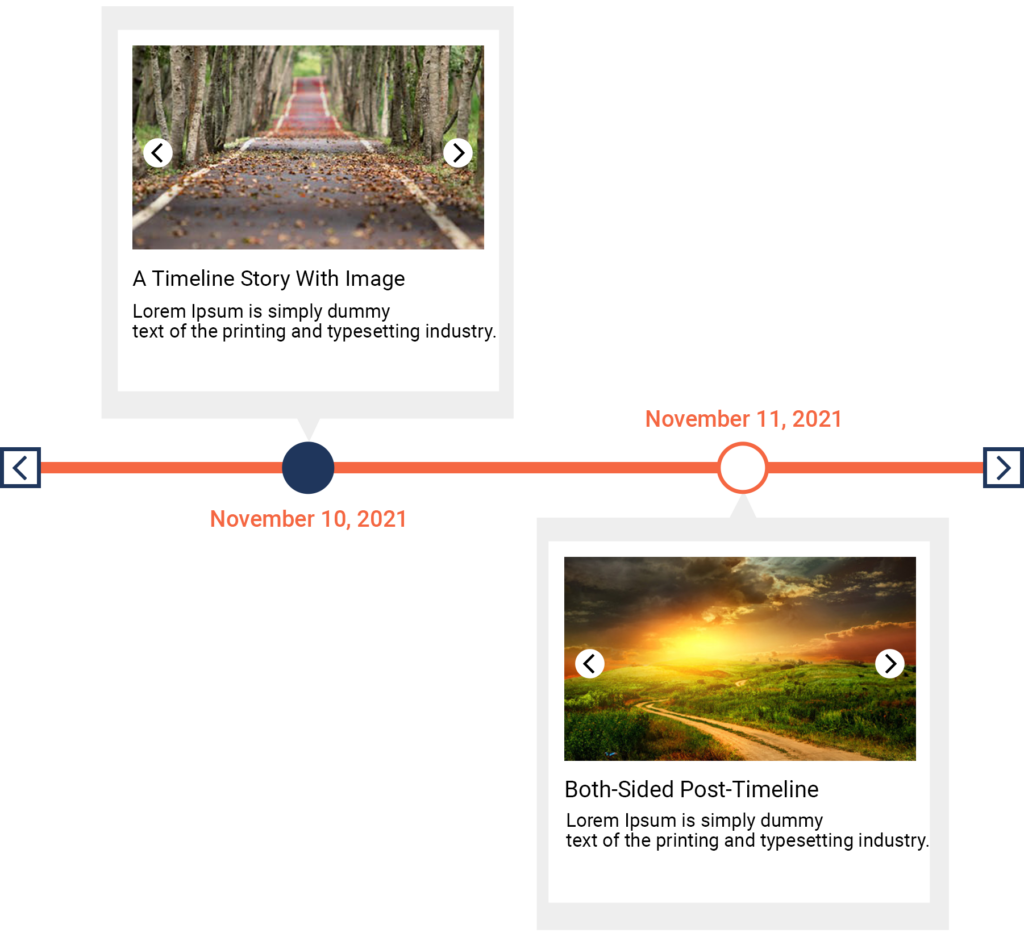
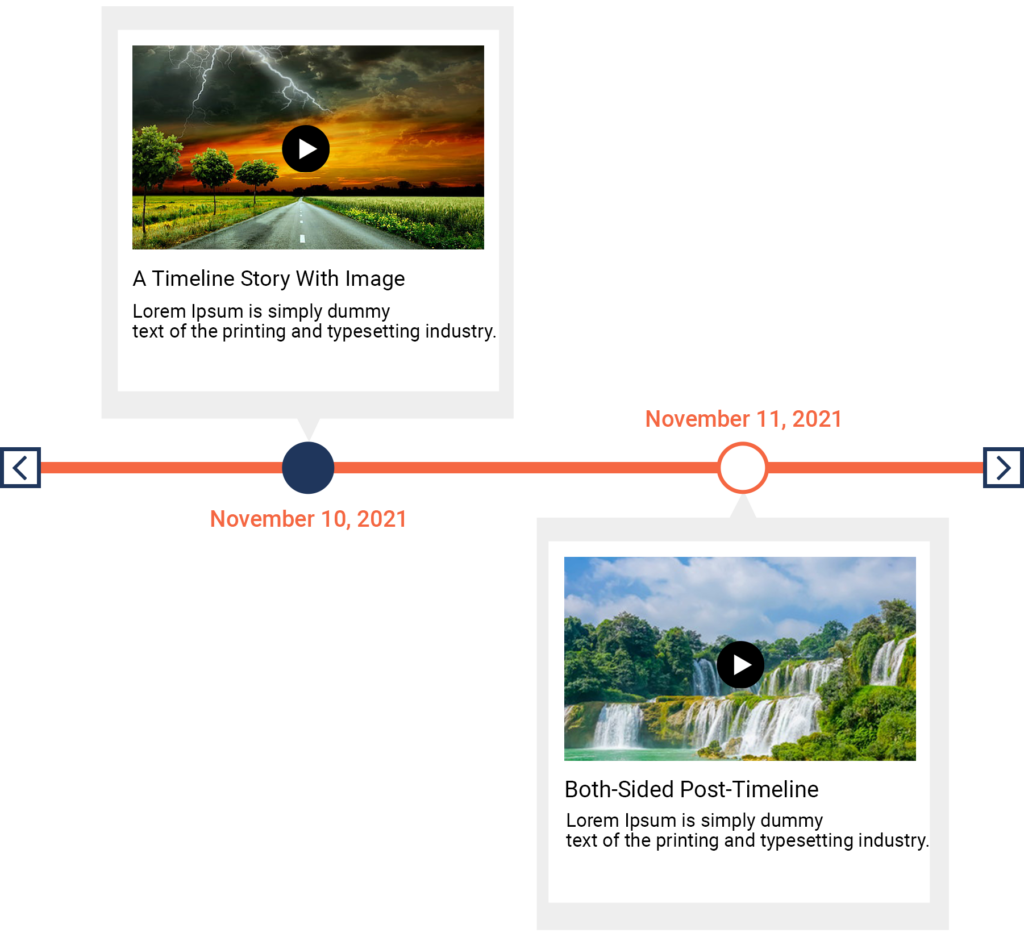
Image Slider With Each Block On Horizontal Content-Timeline
– We gives you a option to add image slider on each block.
– Inside the Gallery / Image Slider setting we have options like “Link to”, “Image Size”, “Image Border Radius”, “Slider Icon Size”, “Image Vertical Spacing”, “Slider Icon Color Settings”.
– Link to : With the link-to option you can link media file or attachment file.
– Image Size : With the image-size option you can set images size like “Thumbnail”, “Medium”, “Full”.
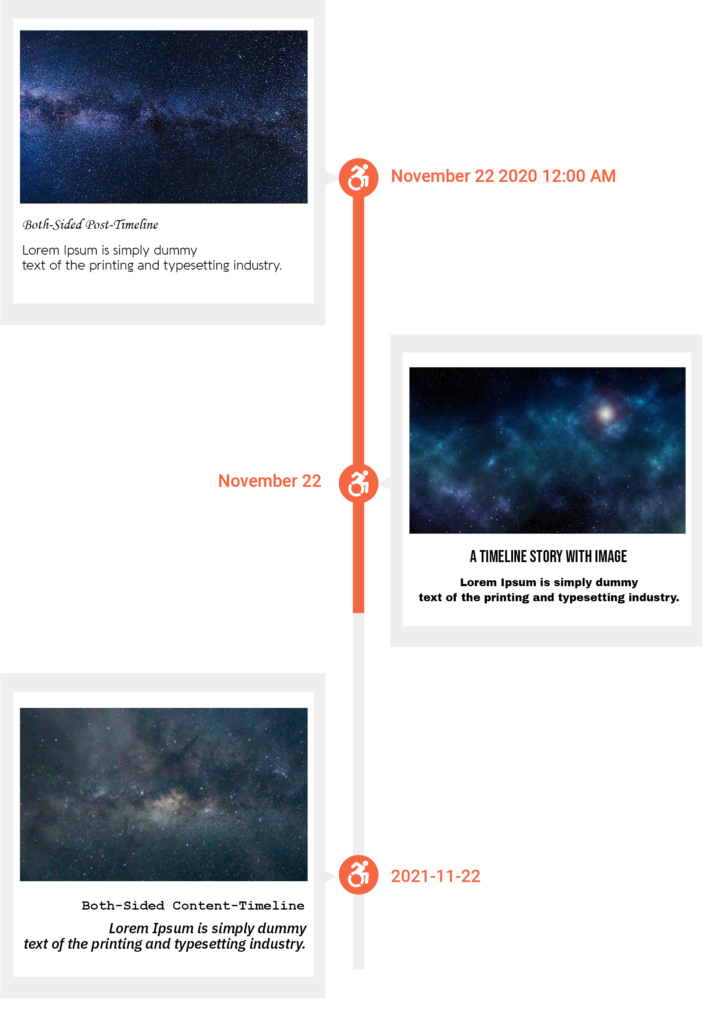
Heading, Content And Date/Custom Text Typography For Timeline-Block
– We gives you a separate typography option for heading, content and Date/ Custom text, so you can set different font-family or their respective font-size, line-height and font-weight.
– Even you can set Date format as per your requirement.
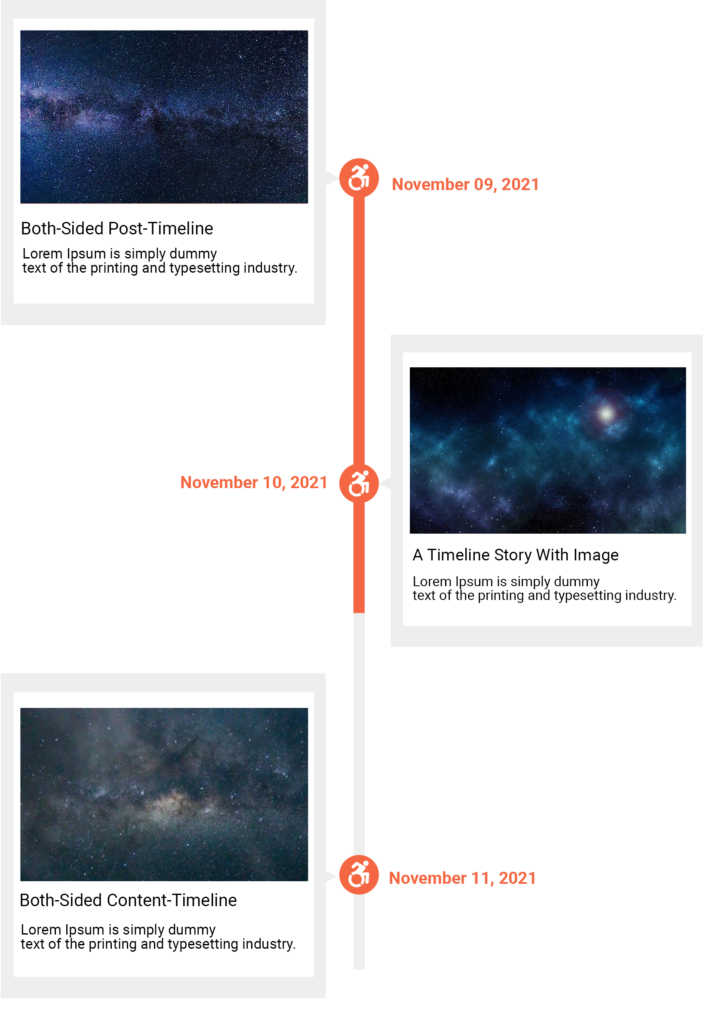
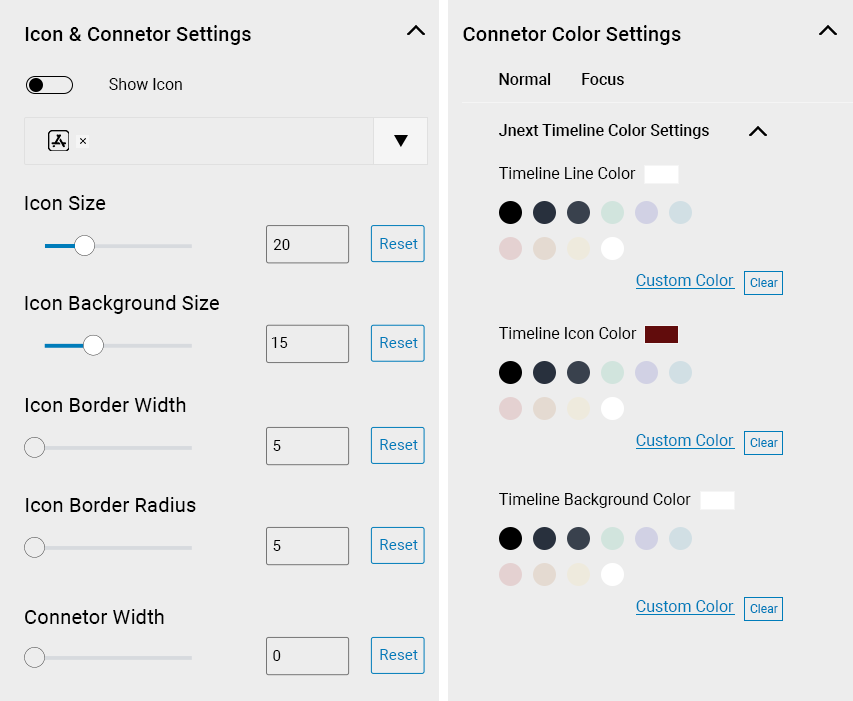
Icon & Connector Settings For Timeline-Block
– With the Icon option you can select Icon from Dropdown Option for Timeline.
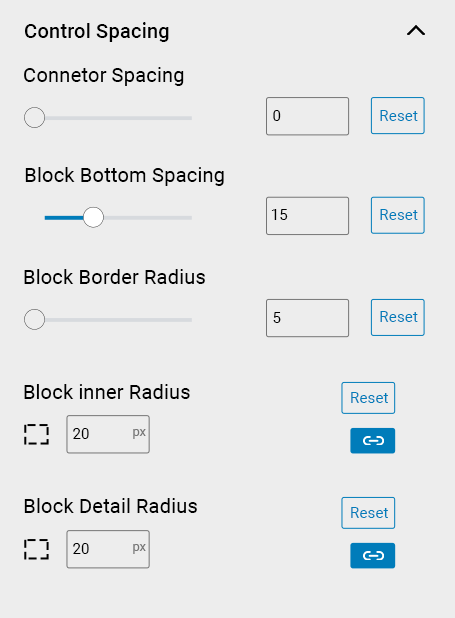
– Also you can specify the “Icon Size”, “Icon Background Size”, “Icon Border Width”, “Icon Border Radius”, “Connector Width”.
-With the Icon color setting you can specify color for “Timeline Line Color”, “Timeline Icon Color”, “Timeline Background Color”, “Timeline Border Color” also you can set your custom color.
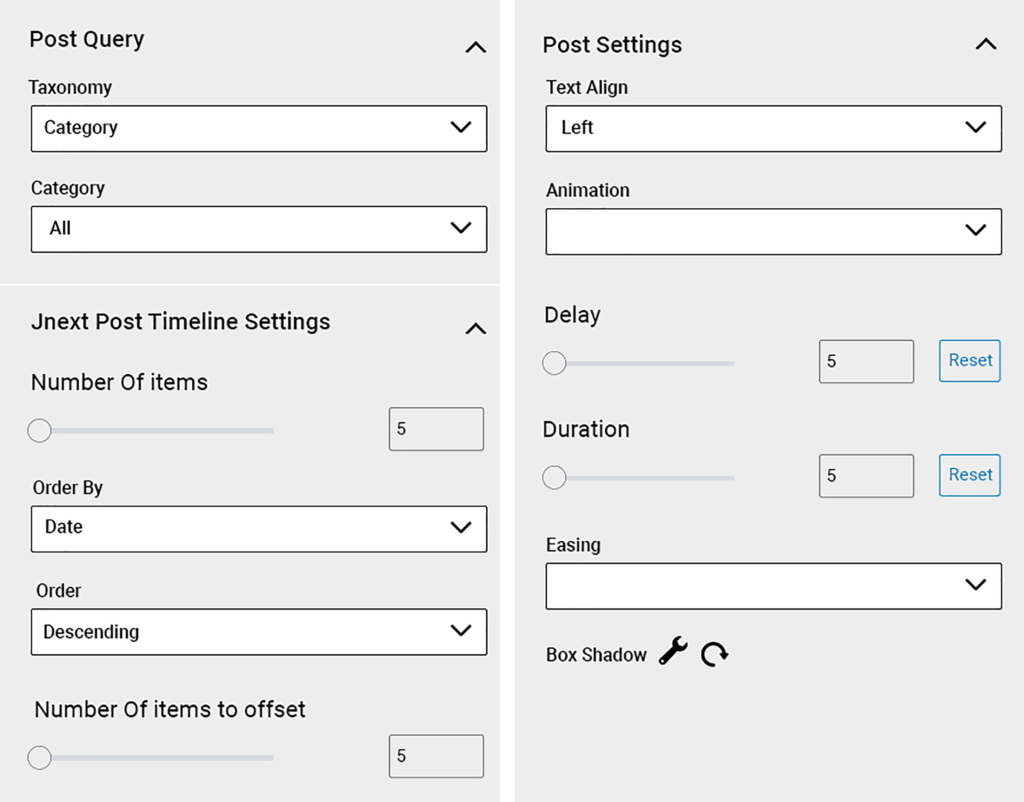
Custom-Post-Type Timeline
– We gives you a option to select custom-post-type to make vertical and horizontal Timeline-Block.
– In the Post-Query Setting you can select your Custom-Taxonomy, Set number of items which you wants to show, Order by and Sort Order for Custom-Post Listing, Set number of items to offset.
– Post-Settings For the Timeline lookup In that you can Set appropriate Text-Align, Animation, Easing and Box-Shadow.
Custom-Post-Type Setting
– In the post timeline content setting gives you a ability to show your “Feature-Image”, Image-Size like “Full”, “Medium”, “Thumbnail”, even you can show or hide require fields like “Post-Title”, “Post-Author”, “Post-Date”, “Post-Excerpt”.
– Post Settings For give length to your “Post-Excerpt”, “Show/Hide Read-More Button”, “Read-more as Link or Button”, “Customize Read-More Text”, “Open Post in New Tab”.