Some time ago I saw a chocolate bar made with Adobe Photoshop somewhere on the Internet. I thought that Gimp can’t do worse than and I got myself to work. It seemed to be quite easy and here is the result in 28 steps.
Author: Kifer71
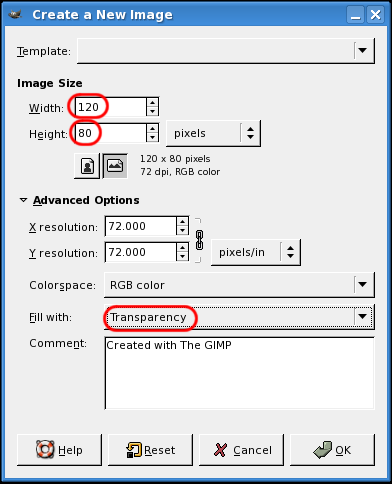
- Create a transparent (advanced options > fill with: transparency) picture 120×80 pixels in size.

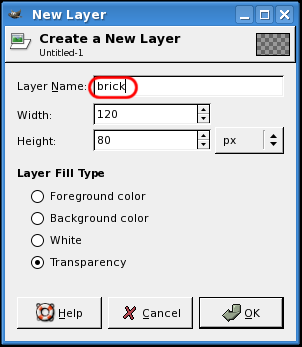
Pic.1 Creating new image - Add two new layers and name them “projection” and “brick”.

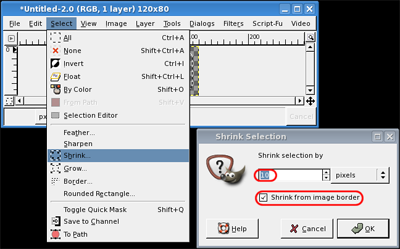
Pic.2 Adding new layer with a name - Select the whole layer “projection” by choosing All from the Select menu.
- Reduce the selection by about 10 pixels by using Select > Shrink
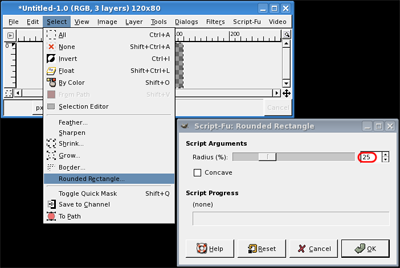
- Next, from the Select menu choose Rounded Rectangle and set the slider to 25%.
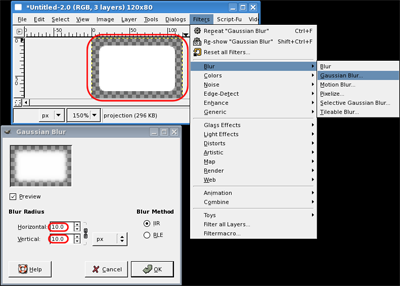
- Fill the selection with white, then select “None” and from the Filters menu choose Blur -> Gaussian blur. Set the blur radius to 10 pixels.
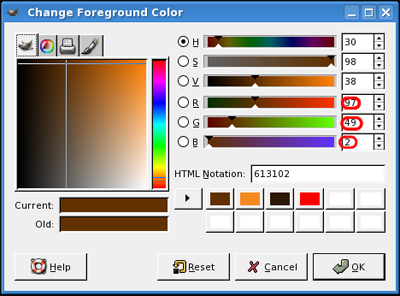
- Now fill the brick > layer with rgb(97,49,2).

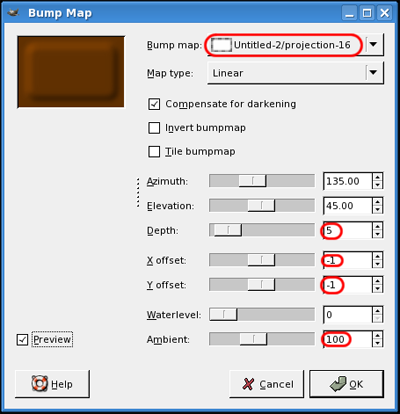
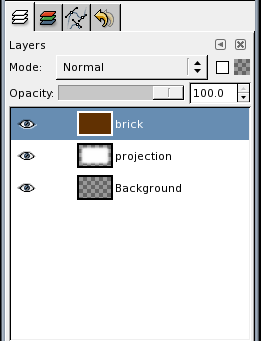
Pic.7 Layers, as they should look - From the Filters > Map menu choose Bump Map. In the mapping dialog set layer “projection” as bump map. Set the Depth slider to 5 and set X and Y offset to -1. Set Ambient to 100.
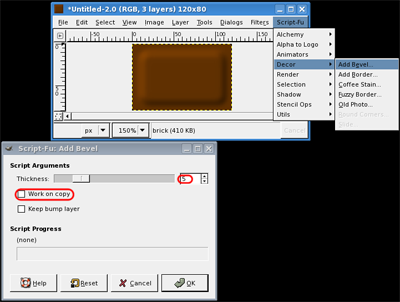
- From the Script-Fu menu choose Decor -> Add bevel, uncheck Work on copy, set Thickness to 5.
- Repeat Add bevel.
A chocolate bar with some text engraved looks much better, so move on.
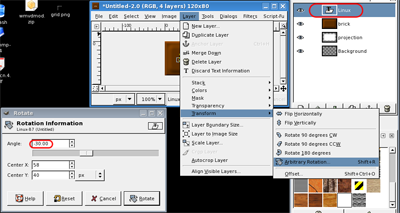
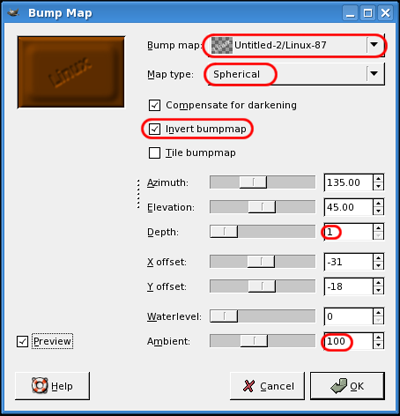
Add your text, preferably in white. Rotate the text layer about an arbitrary angle if you feel like it. Blur the text with Gauss with a radius of 1.To end up with two types of pieces with different labels, duplicate the layer “brick”. It’s understood that you should have a second label too.Apply Bump Map to the layer “brick”. Set your label as the mapped object. It’s easier when you have previously reset the filters’ settings. In the Mapping dialog set Map Type to Spherical, check Invert bumpmap, set Depth to 1, set Ambient to 100.
Pic.11 Mapping layers to get text on the bar

Pic.12 Brick with label “Kifer71″

Pic.13 The chocolate bar is ready. Yummy!
Modifications

Pic.14 Linux is sweet!
Here comes a handy shortcut.
Starting from point 16 of this tutorial do the following:
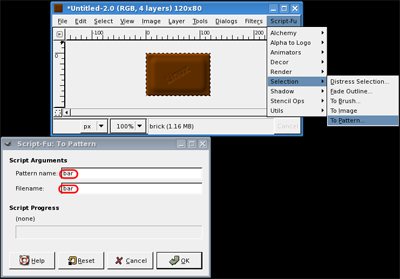
- Before you create a new image, make a pattern from your bar of chocolate. Select the whole image, by selecting layer brick and by Selection -> All. Then from menu choose Script-Fu -> Selection -> To Pattern….
- Name your pattern “bar” for example.
- Create a new image as it was in the 17th step of this tutorial. The size can be different but still the best effect is when it is a multiplication of bar’s size. For example 600 x 240px
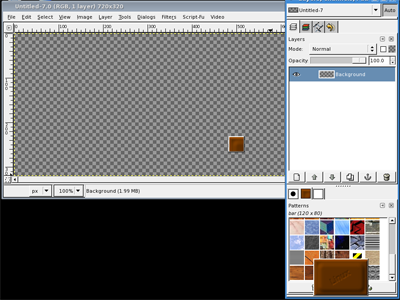
- Find the pattern and drag&drop it over the new image.
- And that’s it!!

This work is licensed under a Creative Commons License.
This text is based on the article by Kifer71 published in Dragonia Magazine nr 8 [in Polish]. Dragonia Magazine, a Polish online magazine about Free and Open-Source Software. You can download the latest Dragonia issue (first one in English from our mirror). The article has been slightly modified compared with the original version by the PolishLinux team .
Author: Kifer71
License: Creative Commons